DISEÑANDO LA PÁGINA WEB ALTERNATIVA DE MALINCHE el musical
Estamos acostumbrados de ver finales alternativos en el séptimo arte. Historias que tienen un final alternativo y que a veces dan un giro de trama a la historia, pues hoy queremos contarles nuestra historia: el inicio de la página web de Malinche el Musical. Esta es nuestra historia, no es la oficial, ya que fué uno de los muy pocos proyectos que no pudimos concluir, pero nos gustó haber sido la primera opción.
En verano de 2021 nos recomendó nuestro amigo Pablo Roncero, antiguo compañero de equipo cuando trabajábamos juntos en ymedia. Pablo nos recomendó ampliamente a un proyecto que lucia a reto: diseñar una página web para el nuevo musical de Nacho Cano llamado ‘Malinche’. Necesitaban montar una web versión mínima viable para poder vender sus entradas online. El diseño y el desarrollo de la página web oficial del musical tenía que estar lista en 30 a 45 días y debía contener secciones que irían desde mostrar las espectaculares instalaciones donde se celebraría el concierto, como promover la venta de entradas y actividades del evento.
Aprendizaje clave: No dejar de proponer las mejores ideas de forma proactiva
Nuestro cliente: la productora musical nos solicitó empezar cuanto antes el diseño de la página web (PMV) para validarlo con Nacho y su equipo, y nosotros desde Brandesign siempre abordamos un proyecto web analizando sus contenidos, las secciones que ésta debe tener, analizar los datos, los usuarios, el recorrido de su navegación y la arquitectura para proponer en una primera fase los planteamientos de estructura. Para que en una segunda fase llegasen finalmente los contenidos y fotos oficiales, ya que no contábamos con el material de arranque, o fotos contenidos oficiales.

LOGOTIPO:
Como creativos que somos siempre analizamos la identidad corporativa de la marca que influirá en el desarrollo de la web. ¿porque analizamos el logo si nos piden una web? porque entendemos que la web es una extensión de la experiencia que van a vivir los usuarios, y que la identidad corporativa debe estar en armonía y crear un hilo conductor con la web. Pensamos que es un fallo de diseño si divorciamos ambos elementos. Como el cliente suele invertir mucha atención en el resultado final: la música, el escenario, las canciones, el reparto, muchas veces olvidan que la web es el primer contacto que tiene el espectador antes de ver el evento. Por lo que el diseño de la experiencia web debe alimentar esa expectativa (sin dar muchos detalles para no hacer spoilers) pero cumplir con una estrategia de teaser intrigante, para generar la expectativa de lo que el visitante apreciará en el espectáculo.
El problema que encontramos con el logotipo que nos habían presentado para el evento (y consecuencia para la web) es que no lo encontramos nada responsive. No había un trabajo gráfico detrás flexible. Se trataba de un logo tipográfico (que a nuestro juicio profesional tenia muchos defectos de legibilidad). El logotipo proporcionado estaba elaborado con una fuente tipográfica grunge (con texturas a modo de estampado sobre él), recurso gráfico que quizás para un cartel podría apreciarse bien pero en digital no tanto. Si tienes en mente todos los formatos que debe cumplir un logotipo para una web (desde el Favicon hasta como debes presentar el logotipo a los usuarios mobile) descubres que vas a necesitar un logotipo responsive o flexible para las diferentes escalas, pantallas y proporciones que tiene una web o en un futuro una App (contemplada para una 3ª fase).
Quisimos proponer de forma alternativa al proyecto web el diseño un logotipo más flexible y legible para contar con una versión desktop, mobile y un favicon para la imagen de marca a apreciarse en la web. Nuestra propuesta consistió en un imagotipo que huyera de ‘lo grunge’ y fuera un poco más ‘selvático’, ya que el storytelling de esta marca no solo tiene que ver con el descubrimiento de américa sino del encuentro de dos culturas y del amor que surgió entre la indígena azteca Malinche y el conquistador español Hernán Cortés.

WIREFRAMES:
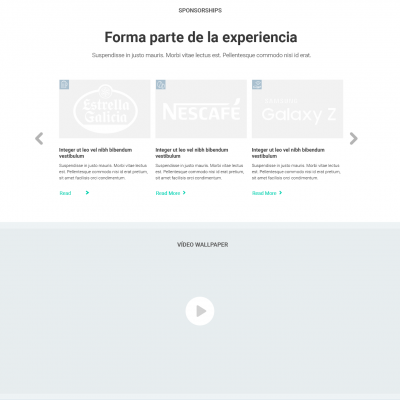
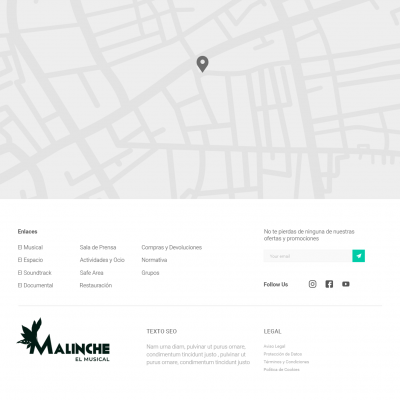
Como agencia de diseño web antes de diseñar, siempre proponemos el layout a trabajar, proponiendo una estructura de datos a distribuir en diferentes espacios llamados wireframes. Es un recurso que nos ayuda a ahorrar tiempo, pensar en bloques y dividir los espacios de información mientras el equipo de diseño va preparando los keyvisuals de la web. Nos ayuda también a alinear las expectativas de cara al cliente de como podríamos presentar los diferentes módulos de una web: las fotografías ¿serán en carrusel horizontal o haremos un grid con filtros a modo de widget? Debemos presentar primero el trailer a modo de video? o lo dejamos al final? Si el diseñador web es el responsable del decorado y de ‘vestir’ a la web, el responsable del wireframe de la web debe ser el arquitecto. Por eso la importancia de mantener esta metodología que nos ayuda a establecer una pauta clara de diseño y desarrollo.
Estas son nuestras propuestas de wireframes para la página web, aprovechamos la presentación para someter a juicio siempre 2 alternativas (test A/B) que nos ayudarán a tomar las decisiones con todo el equipo de diseño, desarrollo, contenidos y el cliente para ver cuál es la mejor solución y someterlo a voto. Así como contabilizar os clicks necesarios que tiene que someterse el usuario entre descubrir el evento y comprar las entradas.
DISEÑO WEB:
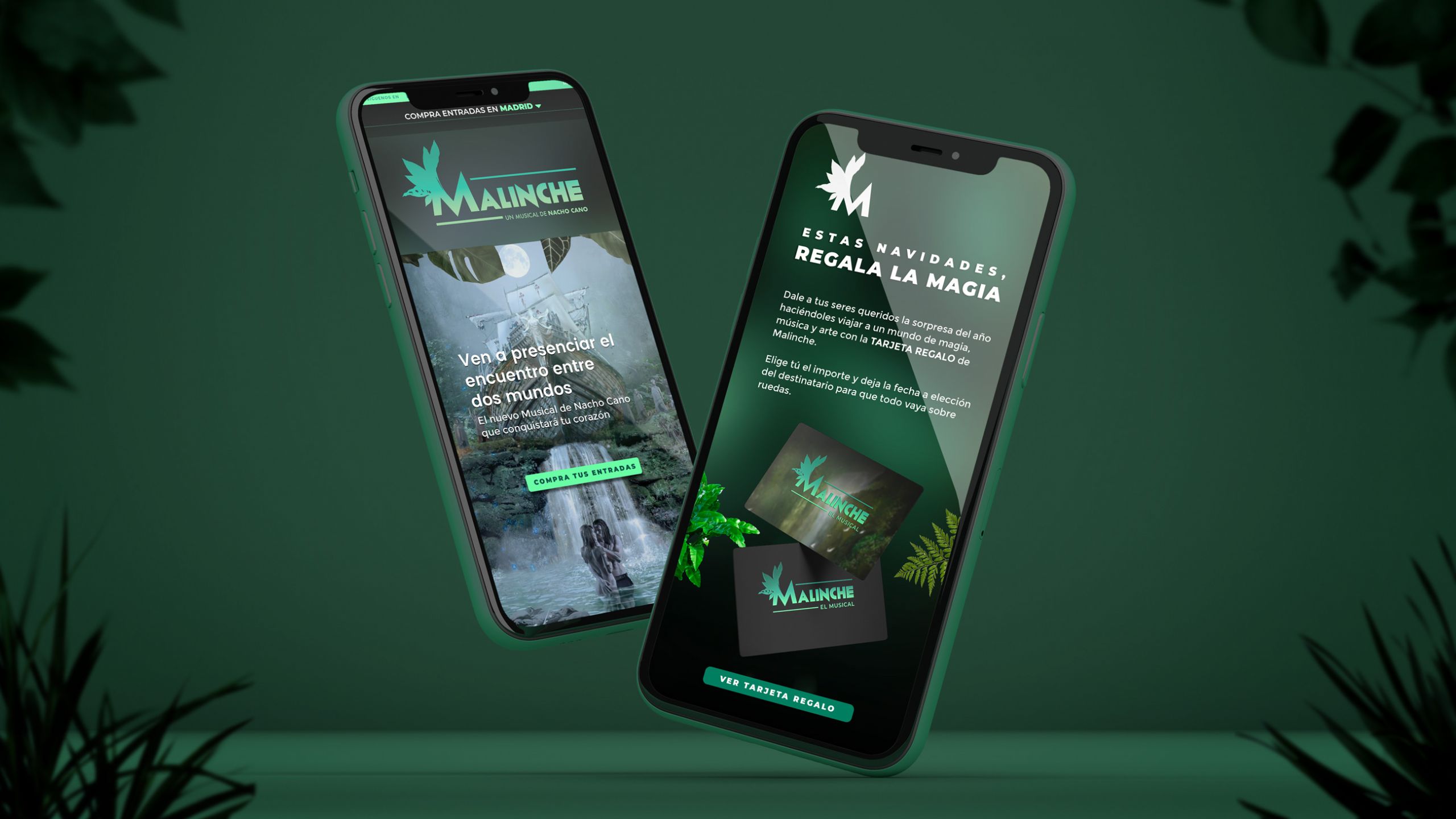
Una vez pre-aprobado un wireframe, Éste se ve sometido a pruebas de si todos los elementos tienen una buena jerarquía de la información, si el usuario va a tener que hacer mucho scroll o no en su navegación para descubrir los aspectos esenciales de la web, o cómo será la experiencia responsive o en este caso un Mobile First ya que al tratarse de un musical, nos ponemos en los zapatos de aquella persona que recorre Madrid y quiere ver un espectáculo lo hace siempre desde su teléfono móvil. Ésta tendría que ser una web muy muy optimizada para dispositivos móviles ya que el éxito dependería de poder ver el vídeo teaser acompañado de un botón de fácil acceso a la compra de entradas, la ubicación de tu butaca en el escenario y un mapa de ubicación. Ese era el user journey planteado para la experiencia mobile.
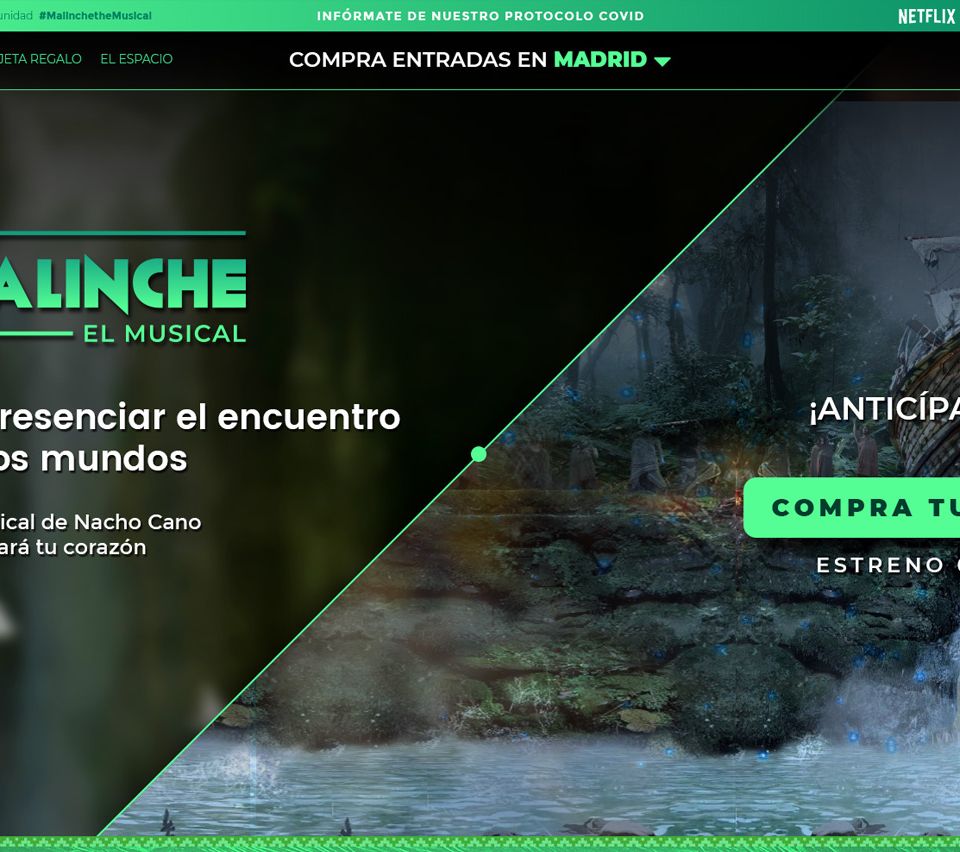
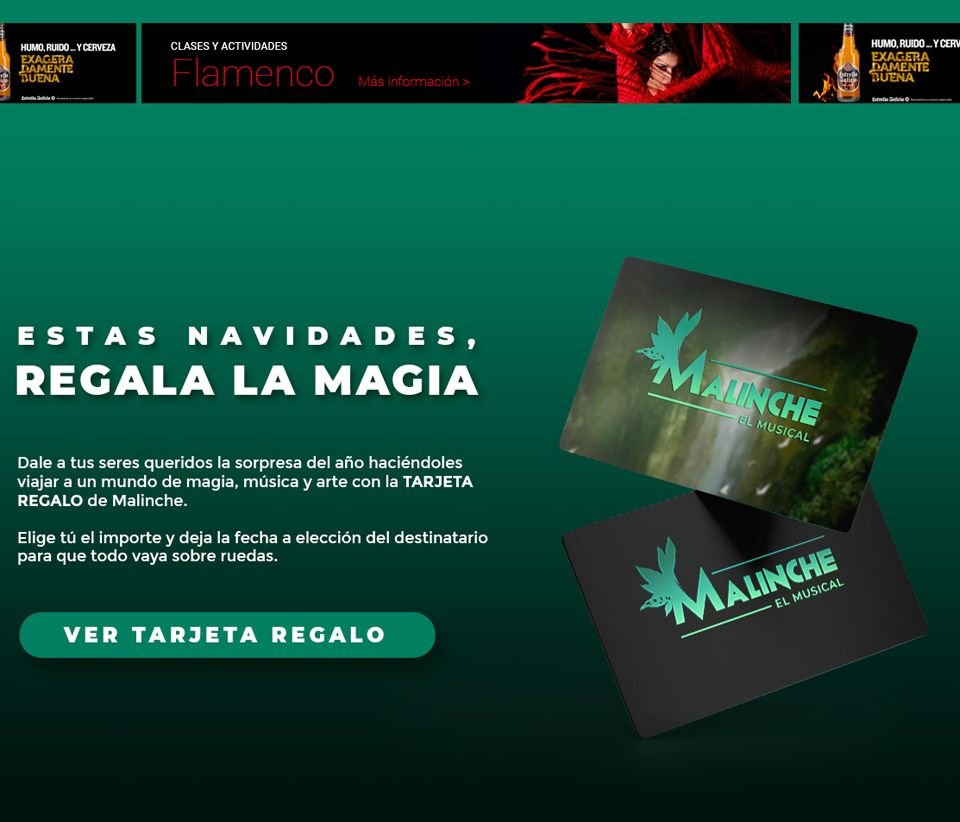
Les compartimos nuestras propuestas de diseño para la experiencia desktop de la página web del musical. Propuestas a modo de boceto, sin terminar. El proyecto lo abordamos con mucha ilusión y respeto al trabajo de uno de los mejores artistas que hemos conocido en el escenario de la música en España.
Era para nosotros un proyecto ambicioso, pero no pudimos concluirlo porque tuvimos grandes diferencias de enfoque. El cliente no quería un botón de ‘Comprar entradas’ anclada en la barra de navegación, porque afirmaba que lo bueno no debe ‘ofrecerse’ a la venta sino que debe ‘incitar’ a la compra. Para el cliente el único Call to Action era poner su nombre más grande, ya que era sinónimo de éxito. A Nacho le pareció que un botón atractivo con un llamado a la acción de ‘Comprar entradas’ era un enfoque demasiado orientado a las ventas para su proyecto artístico.
Ya ha pasado más de un año, y aunque no pudimos ver su final como la primera opción de agencia de diseño web, si que vimos las propuestas posteriores a la nuestra con solo galeria de fotos, fondos marrones y texto. Y tras muchos, muchos cambios de dirección artística, la web actual ya luce ya un anclado un botón muy llamativo de ‘Comprar entradas’ en su header o cabecera. ¿Puesto a regañadientes? ¿Será que en algo teníamos razón?.
¿Y vosotros que opináis del trabajo? Si te encuentras en la necesidad de lanzar un proyecto: ¡Queremos escucharlo!

¿EMPRENDES UN evento?
Elige muy bien la agencia que te va a acompañar en el inicio, porque no tienes 2 oportunidades de crear un buen primer impacto. Sea que montes un evento con fines corporativos o comerciales, tus leads o futuros asistentes no solo quieren encontrarse una página web atractiva sino totalmente útil y funcional. Una web de un evento debe poder responder a todas las solicitudes, tipos de visita y dispositivos sean orientadas a ventas o a información. Brandesign es una agencia de diseño y desarrollo web con metodología y preparación para acompañarte en la monetización de tu evento con un sitio web a su altura.

Trabajé en P&G construyendo marcas globales con estrategias de branding para mercados regionales según cada consumidor. Complementé mi perfil 360º trabajando en agencias de medios para analizar las campañas después del click.

Siempre he estado con un lápiz en la mano, garabateando ideas para diseñar proyectos profesionales en el entorno de las artes digitales, el diseño gráfico, la animación y el 3D. Me encanta ver como paso a paso mis creaciones cobraran vida.

Versátil, resolutivo y productivo. A lo largo de mi trayectoria como periodista y especialista en marketing digital he realizado reportajes, artículos, entrevistas, publi reportajes creando contenidos para las marcas en redes sociales y portales.

Me gusta entender a fondo las necesidades del cliente y traducirlas en soluciones digitales, Internet cada día está creciendo en una diversidad de formatos y recursos digitales y siempre encontramos la solución IT a medida que se ajusta mejor a los usuarios.

Algunos me llaman diseñador, otros director de arte, incluso mi madre dice que soy artista y la verdad es que solo me gustan las etiquetas para diseñarlas.

Busco dar siempre una respuesta y una solución cada vez que recurren a mí, gestiono el servicio de atención al cliente de Brandesign.